- Mighty Giant: Full Spectrum Attack -
Brief
I worked with Mighty Giant to come up with a short animation which explained their client's 'Full Spectrum Attack' service.
My role was to create the concept, scripts, storyboard, and 3D visuals (models, textures, lights, animations).
My role was to create the concept, scripts, storyboard, and 3D visuals (models, textures, lights, animations).
The Idea
I started with a simple bullet-point narrative, hitting on key features of the 'Full Spectrum Attack' service whilst considering how to transition from one feature to the next. This focussed on establishing a narrative.
Once I had a narrative in place, I needed an environment to house it and (in this case) characters to act it out.
The Visual Foundations: Environment
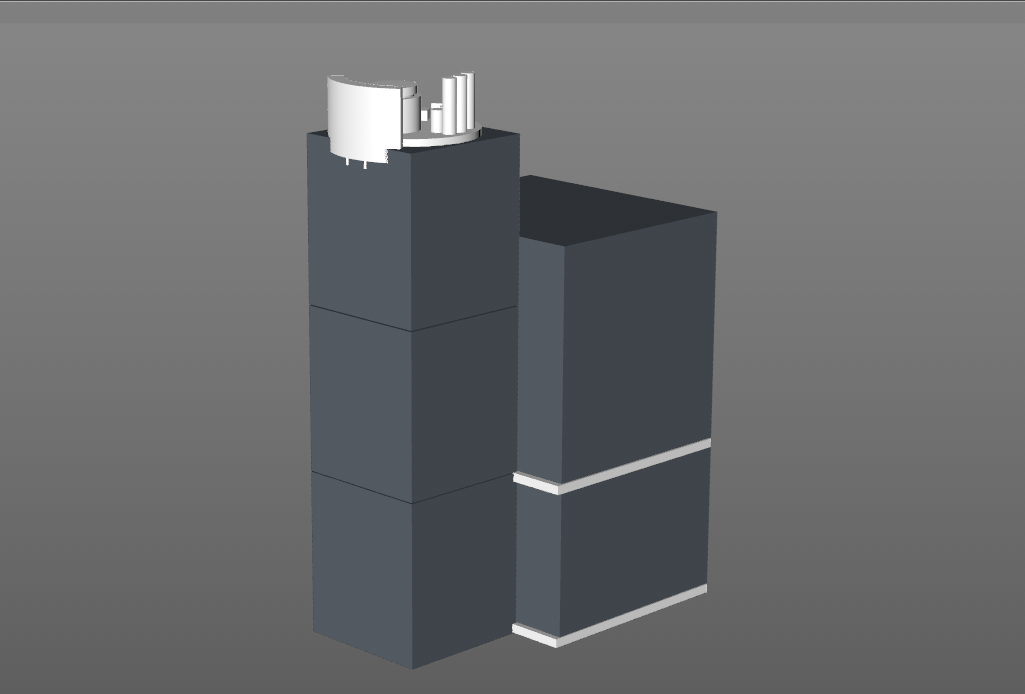
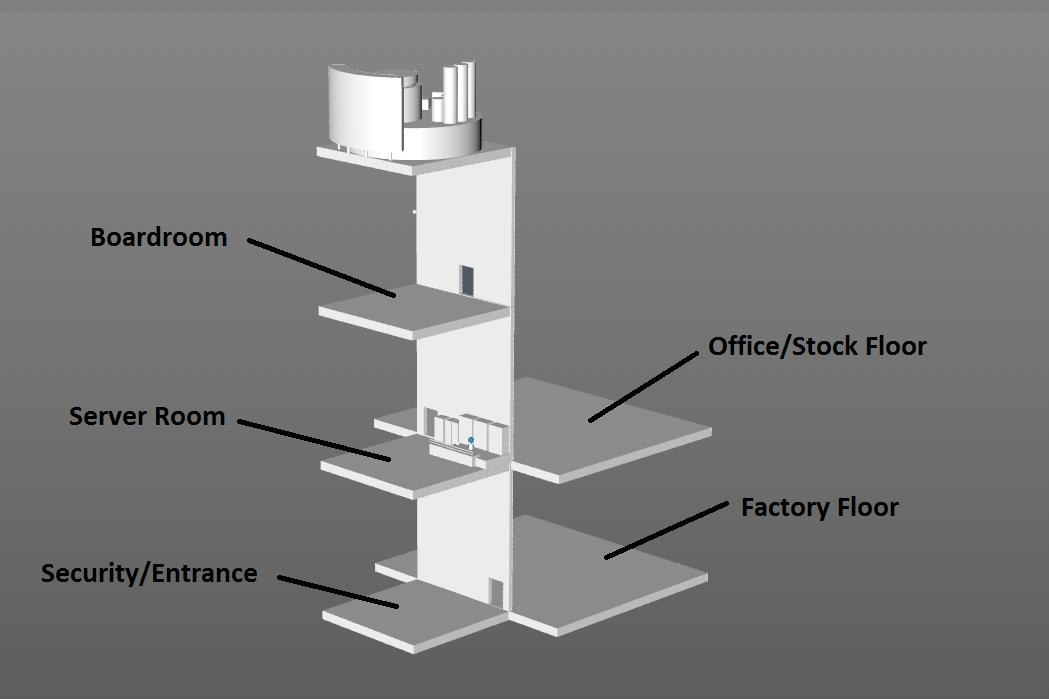
At this stage, the environment would simply aid the narrative - and nothing more.
This would make it easy for quick changes, should they be needed.
This would make it easy for quick changes, should they be needed.


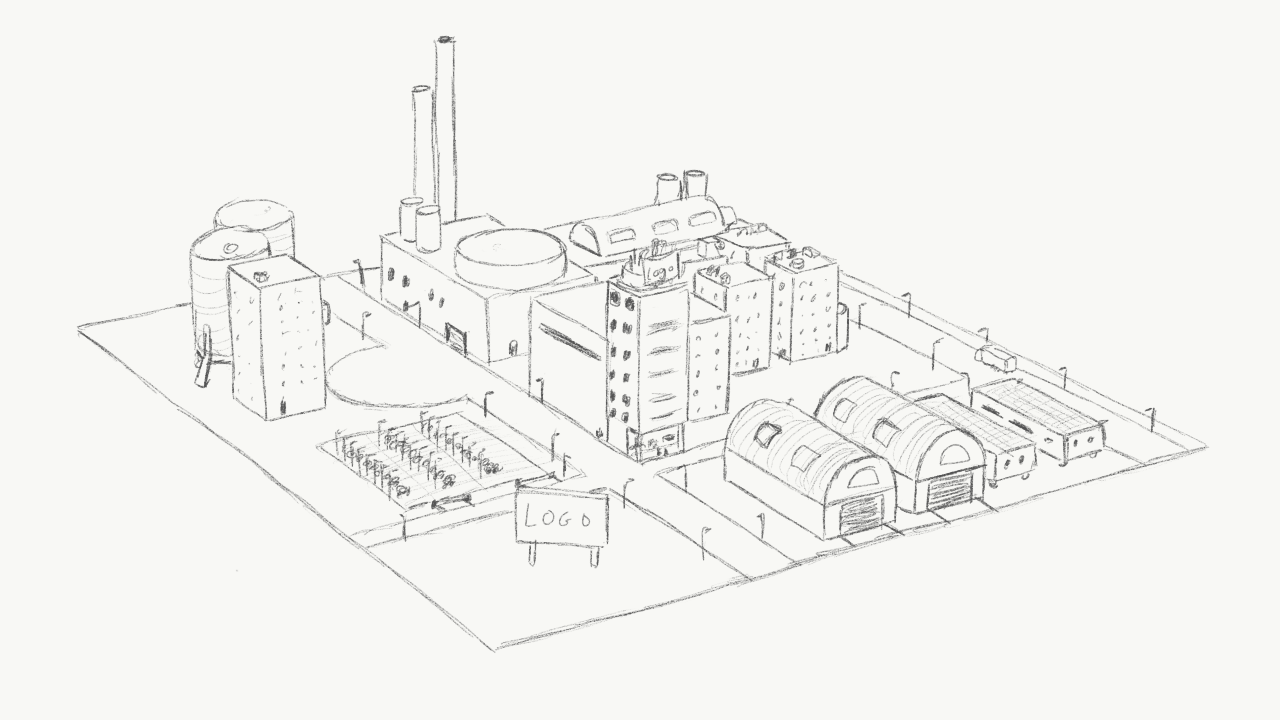
Left: Rough exterior of the main environment.
Right: Rough interior of the main environment.
Right: Rough interior of the main environment.
I ensured that the key scenes mentioned in the narrative were included in the environment, and arranged them in a way that would allow me to easily navigate from one scene to the next. This was all subject to change at this stage, which is why it was important to keep it simple.
The Visual Foundations: Characters
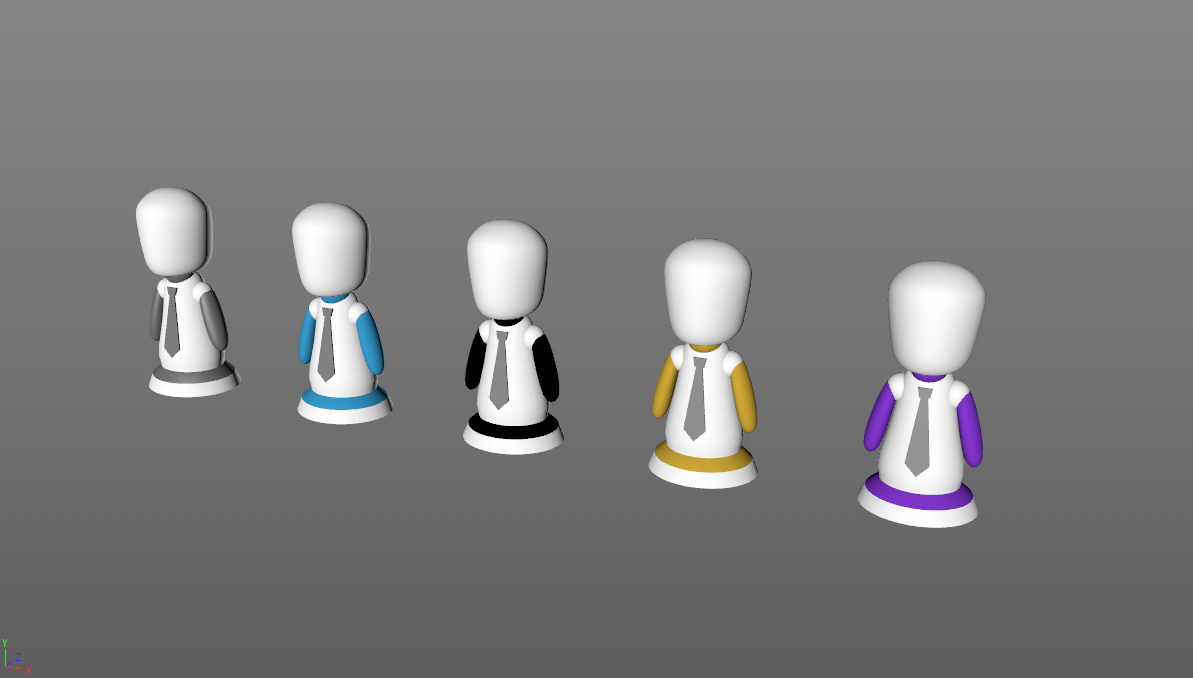
The characters needed to be easy to read and identifiable from quite a distance.
I entertained the idea of board-game pieces, since they fit that criteria quite well.
I entertained the idea of board-game pieces, since they fit that criteria quite well.


Left: first attempt.
Right: chosen concept (excluding the colouring theme).
Right: chosen concept (excluding the colouring theme).
My first attempt wasn't ideal; but after a bit of refinement, I managed to get create something which was much more appealing.
Storyboarding
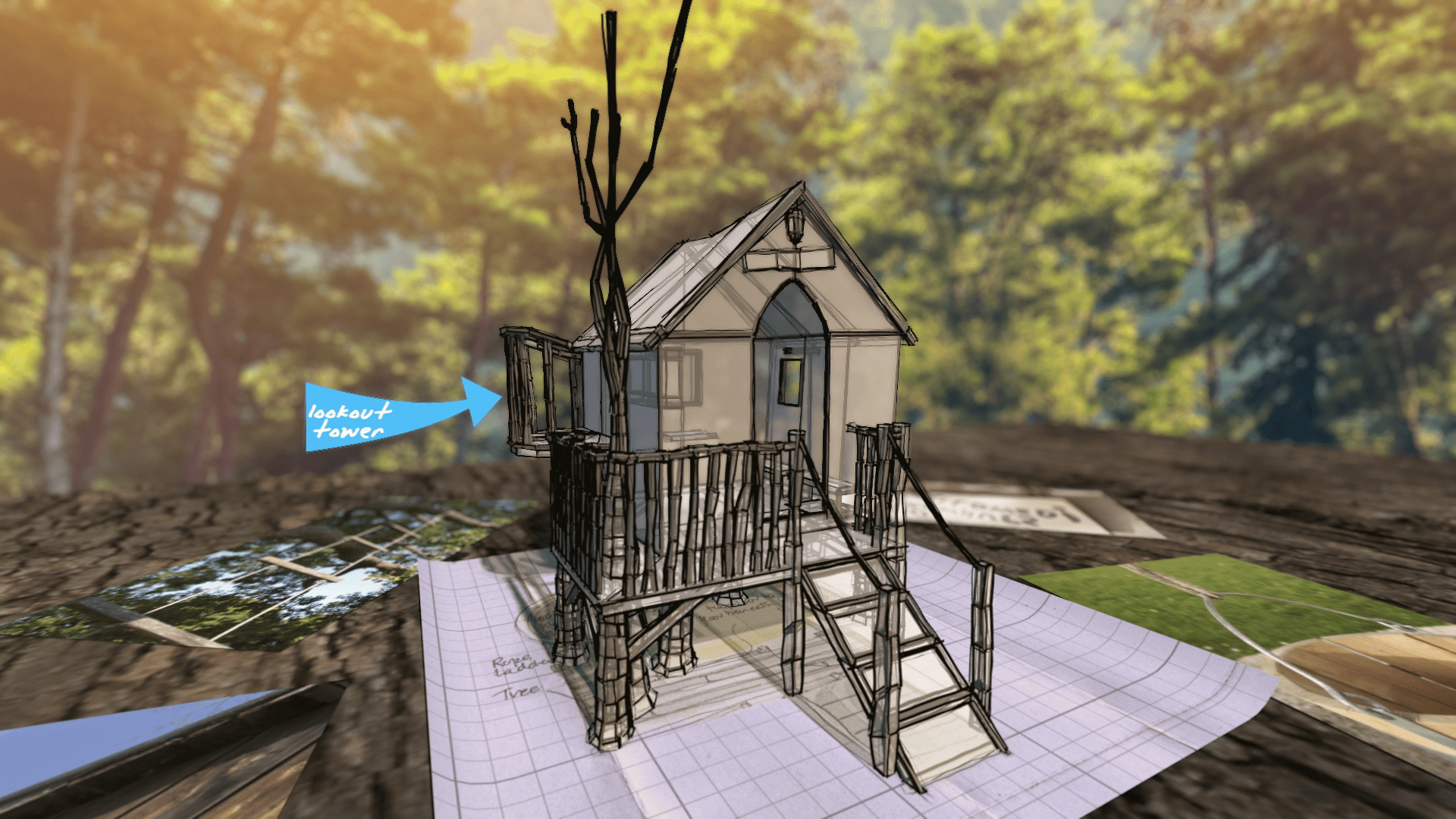
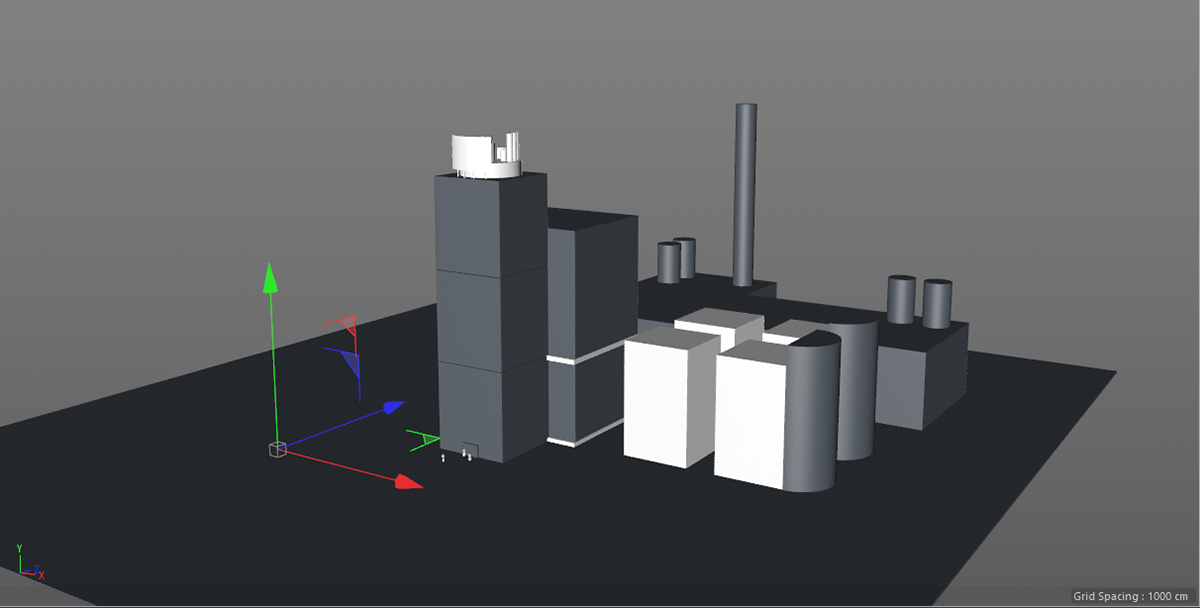
I was able to use the rough environment and characters as visual reference when storyboarding. I ended up blocking-out an environment around the main building, to help with illustrating the first and last storyboard panels.
(Note: I used photo references to aid me with blocking out the environment; it wasn't purely conjured from imagination.)


Left: In the midst of blocking-out the environment around the main building.
Right: First storyboard panel visual, using the blocked-out visuals as reference.
Right: First storyboard panel visual, using the blocked-out visuals as reference.
Scripting and (very) rough animatic
Once the storyboard was approved, I moved onto writing a script for the VO.
I used the storyboard (which also contained the narrative) as a guide for the wording. I tried a couple of different writing styles: one with a light-hearted entertaining tone, and one which was a bit more sensible and 'corporate'. In the end, I ended up using a blend of the two by extracting sections from each script and amending the result where necessary.
A placeholder VO was then recorded, to be used for testing. This was applied to a slideshow animation of the storyboard frames, to give me a rough idea of how long each shot would need to take. If a shot took too long, I would look into reducing the script lines for that shot. This was easier said than done, as the VO needed to sound like it was spoken naturally, so I couldn't haphazardly trim out chunks of the script to shorten the VO. Thankfully, I didn't encounter many issues in regards to this.
Once I was confident that the timings would work, I mocked-up an animatic as quickly as possible - to clarify, this one was created for myself, to make sure I hadn't missed anything important.
Above: Rough animatic for personal review; audio removed for privacy reasons (my voice wasn't used).
The main aspects I focussed on in this animatic were the navigation, transitions and timings.
I wanted to be sure that I was able to 'get from A to B' without any serious issues.
I wanted to be sure that I was able to 'get from A to B' without any serious issues.
After I was satisfied with what I was seeing, I continued with development.
Animatic
After further development, a new animatic was created.
Above: hardware animatic; audio removed for privacy reasons (my voice wasn't used)
From this point onward, it was simply a case of refining the visuals and animations.
Rendering
The final animation was rendered with Octane. This was then passed onto the compositor to add various effects and implement pop-up bubbles (I can't take credit for these renders, as they were rendered by someone else).
More Information
Additional info about the project can be found here:
- https://mightygiant.co.uk/work/full-spectrum-attack/
- https://mightygiant.co.uk/work/full-spectrum-attack/